How to Create a Link
There are several ways to create a link using the HTML editor:
- Click on the "Link" button in the editor's toolbar.

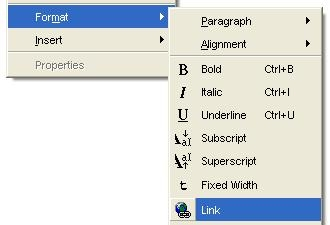
- Select Format --> Link from the editor's menu bar.

- Highlight the image or text you want to use as a link, and right-click; from the drop-down menu that appears select Format -->Link from the editor's menu bar.
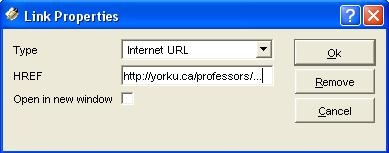
In all three cases, after you select Link, the following dialogue box will appear:
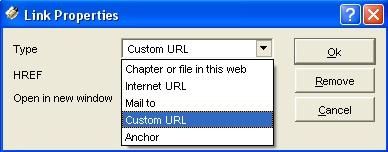
Click on the down arrow of the Type field and select the appropriate link type:
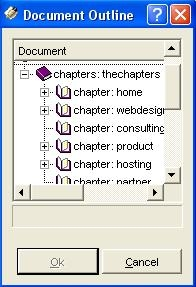
To link to anther chapter or file in your web, select the Chapter or file in this web option. A document tree similar to the following appears: .
Select the file or chapter you wish to link to, and click OK.
If you wish to add an Internet URL (i.e. one that links to an outside webpage), select Internet URL from the Type drop-down field, and in the HREF field beneath it (shown above), enter the full URL to which you would like to link. It should take the form "http://www.mysite/".
If you want the link to "Open in a new window", check the Open in New Window box in the Link Properties dialogue box (just beneath the HREF field).